Si sa, Twitter deve la sua popolarità al limite di 140 caratteri con cui ci obbliga a sintetizzare in poche parole i nostri messaggi. Esistono però delle possibilità che permettono di estendere la formattazione standard dei tweets, in particolare quando si condivide un link: sono le Twitter Cards. In questo articolo scopriremo i diversi tipi di Twitter Cards disponibili, come impostarle e come personalizzarle ulteriormente.
Cos’è una Twitter Card?
Una Twitter Card è una speciale formattazione che permette di aggiungere più testo e immagini ai nostri tweets, fornendo più opzioni rispetto ad un tweet standard. Funziona in modo simile a come Facebook renderizza le informazioni di default di un post quando si incolla il suo URL nel campo del messaggio: viene generata un’immagine, un titolo ed un breve testo.
Come funziona
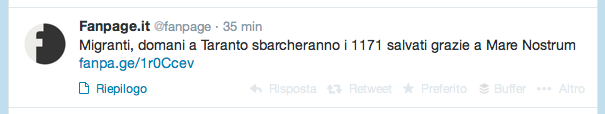
Se analizziamo un tweet con le Cards abilitate, noteremo la presenza dell’opzione di visualizzazione “Riepilogo” in basso a destra o a sinistra (a seconda del tipo di timeline che si sta visualizzando):


Uno dei vantaggi offerti dalle Twitter Cards è la quantità di contenuto che si può aggiungere: 70 caratteri aggiuntivi per il titolo, 200 caratteri aggiuntivi per la descrizione e, opzionalmente, anche un’immagine. Cliccando sulla voce “Riepilogo” infatti, noteremo comparire sotto il tweet il contenuto aggiuntivo:

Se correttamente impostate in WordPress, sotto il titolo compariranno inoltre le informazioni relative all’autore del post e al suo account Twitter.
I bloggers possono beneficiare di tre tipi di Twitter Cards: la Scheda Riepilogo, la Scheda Riepilogo con Immagine Grande e la Scheda Foto:
- La Scheda Riepilogo è probabilmente l’impostazione più diffusa. Mostra una piccola immagine posizionata a destra e il contenuto testuale a sinistra.
- La scheda Riepilogo con Immagine Grande è la scelta migliore se disponiamo di grandi (e belle) immagini sul nostro blog. In questo caso l’immagine viene visualizzata a tutta larghezza sopra il contenuto.
- La Scheda Foto è essenzialmente la stessa della scheda Riepilogo con Immagine Grande, ma con il solo titolo e senza riassunto.
Impostare un blog WordPress per sfruttare le Twitter Cards
Prima di tutto, è necessario installare il plugin WordPress SEO by Yoast. Chi già utilizza Yoast troverà la procedura davvero semplice:
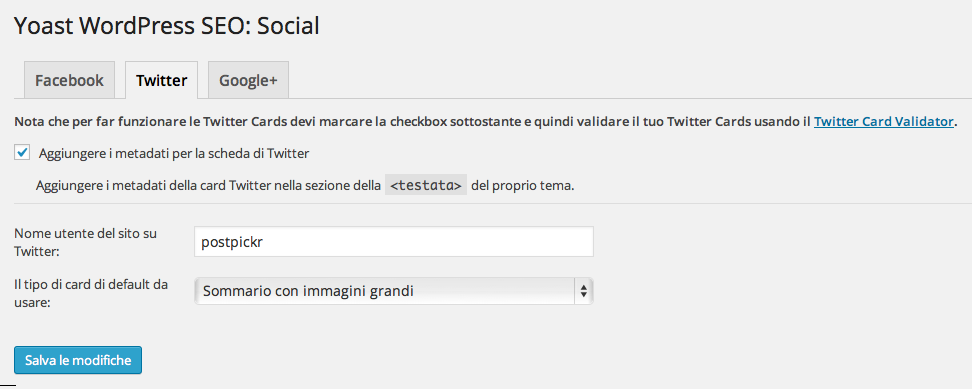
- clicchiamo su SEO (Yoast) mel menù principale di WordPress e selezioniamo la voce “Social”;
- clicchiamo sulla tab “Twitter”;
noteremo l’opzione che dice “Aggiungere i metadati per la scheda di Twitter”: è necessario spuntare questa voce, inserire il nostro nome utente su Twitter e selezionare il tipo di card di default da utilizzare:

Attualmente Yoast supporta solo due tipi di schede, la Scheda Riepilogo e la Riepilogo con Immagine Grande. Una volta convalidata, Yoast applicherà questa configurazione ad ogni post del nostro blog. A questo punto salviamo le modifiche e poi svuotiamo la cache del sito.
Convalidare il sito con Twitter
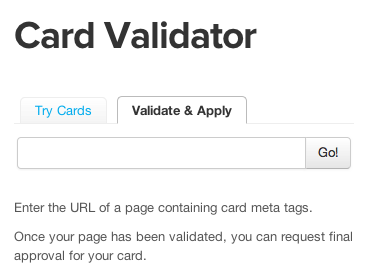
Il passo successivo è quello di convalidare il nostro blog con Twitter. Yoast fornisce un collegamento diretto al validatore; una volta effettuato l’accesso, ci verrà chiesto che tipo di Twitter Card si desidera convalidare. È necessario quindi selezionare esattamente la Card che abbiamo impostato in Yoast:

Clicchiamo quindi sulla scheda “Validate & Apply” ed inseriamo l’URL di un post del nostro blog (non inserire mail l’URL della home page in quanto YOAST non aggiunge codice in questa pagina). Twitter verificherà se abbiamo correttamente impostato il codice e avvierà il processo di approvazione (ci arriverà una mail di conferma in tempi rapidissimi):

Una volta ricevuta l’approvazione da Twitter, possiamo fare dei test diretti: scegliamo un qualunque link e creiamo un normale tweet. All’interno della timeline di Twitter dovremmo ora veder comparire l’opzione Riepilogo.
Consiglio finale e buona pratica di carattere generale: per rendere davvero perfetta la visualizzazione dei nostri tweet prestiamo attenzione a che il titolo del post non superi i 70 caratteri e utilizziamo sempre il campo “Riassunto” di WordPress per spiegare sinteticamente il contenuto del nostro articolo (diversamente verranno considerati i primi 200 caratteri del testo originale):

(articolo liberamente tradotto da: Twitter Cards for Blogs: How to Set Them Up)