Siamo felici di annunciare l’arrivo di due novità in PostPickr: il nuovo Photo Editor, un potente tool di fotoritocco per modificare ed ottimizzare le immagini, ed il nuovo Centro Assistenza, la sezione del nostro sito web che raccoglie l’intera documentazione tecnica della piattaforma.
Il nuovo Photo Editor di PostPickr
Il Photo Editor è un componente che si attiva su qualsiasi immagine allegata ai post, sia quelle caricate dal dispositivo che quelle importate attraverso il plugin di Pixabay o attraverso la sezione Fonti.
Per attivare il Photo Editor basta semplicemente cliccare sull’icona della matita in basso a destra nella miniatura dell’immagine:
![]()
L’area di lavoro del Photo Editor verrà visualizzata in una nuova finestra, con l’immagine di partenza pre-caricarata e pronta per essere modificata:

Il Photo Editor di PostPickr dispone di numerose ed avanzate funzionalità:
- Aspetto – ridimensiona le immagini con precisione, ritagliale nei rapporti di proporzione più diffusi, ruotale o capovolgile
- Filtri fotografici – applica filtri come scala di grigi, sfocatura, bianco e nero, vignettature, solarizzazioni, effetti vintage e tanto altro.
- Testo e grafica – aggiungi testi alle immagini, scegliendo tra centinaia di font Google. Aggiungi forme, simboli ed adesivi personalizzati, disegna a mano libera, applica cornici adattive o arrotonda automaticamente gli angoli
- Livelli – aggiungi e sovrapponi altre immagini a quella già esistente. Sposta, ridimensiona o modifica facilmente gli oggetti grazie alla gestione su livelli separati
- Attributi degli oggetti – regola con precisione colore, ombreggiatura, sfondo, texture, opacità e gradienti di ciascun oggetto nell’area di lavoro
- Cronologia – annulla e ripristina con facilità le azioni grazie alla gestione integrata della cronologia
- Responsiveness – il Photo Editor funziona su qualsiasi dispositivo e schermo, ed è pienamente supportato dalla Responsive Web App di PostPickr.
Photo Editor vs DesignBold
Per quanto nel Photo Editor siano presenti strumenti di graphic design e di elaborazione testi, la sua utilità principale è legata al fotoritocco basico delle immagini (dimensione, ritaglio, filtri, cornici, etc.).
Per esigenze più avanzate consigliamo l’uso del plugin di DesignBold, che mette a disposizione maggiori funzionalità grafiche ed impaginative, nonchè la possibilità di riutilizzare modelli standard o template personalizzati.
Il nuovo Centro Assistenza
Grazie al nuovo Centro Assistenza da oggi sarà molto più semplice imparare ad usare Postpickr e sfruttare tutte le sue funzionalità, anche le più “nascoste”!
La prima novità è la presenza di un motore di ricerca interno, che facilita e velocizza la ricerca delle informazioni all’interno della documentazione:

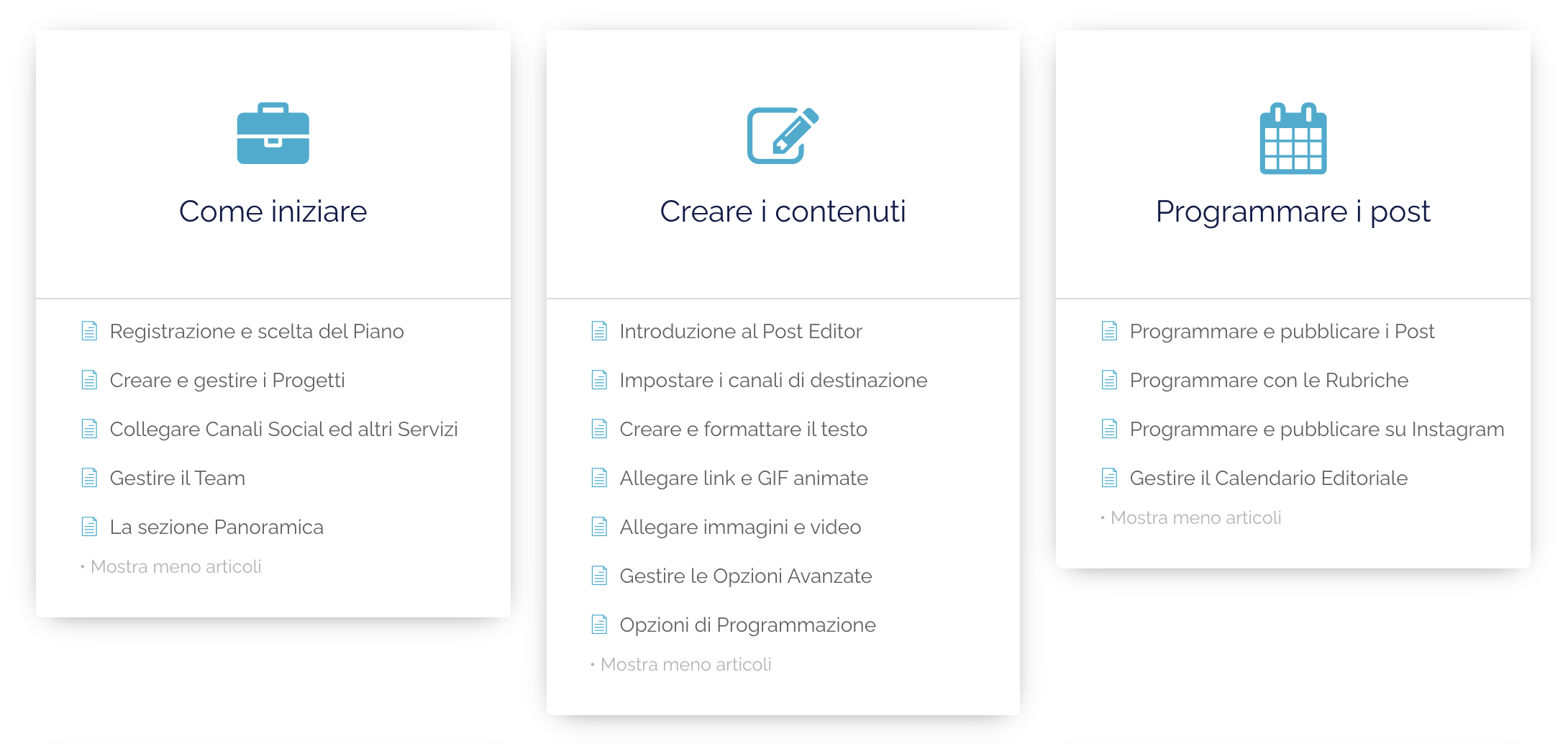
La Guida all’Uso è stata completamente rinnovata, sia nella struttura che nei contenuti. Gli articoli sono adesso organizzati in macrocategorie, ordinate secondo il flusso di lavoro tipico in PostPickr:

Ciascun articolo della Guida è corredato da un indice degli argomenti e da un sistema di navigazione che facilita la fruizione dei contenuti.
Nel Centro Assistenza è presente anche una sezione che raccoglie i tutorial e gli articoli di approfondimento che pubblichiamo sul nostro blog:

Ed infine, una sezione con i collegamenti ai canali di supporto ed assistenza di PostPickr:

Changelog
Nelle ultime settimane abbiamo introdotto altri aggiornamenti minori, che hanno interessato la gestione degli avvisi e delle opzioni avanzate per Instagram, il sistema di notifiche in dashboard e via email, le procedure di ricollegamento dei canali LinkedIn e altri miglioramenti e bugfix.
Per tutti i dettagli, consultate la pagina del Changelog.