Allegare immagini e video
Con PostPickr puoi allegare ai tuoi post una vasta tipologia di contenuti multimediali, come singole immagini, gallerie di foto, video ed altri formati.
Il Post Editor integra inoltre avanzati strumenti di graphic design e visual editing, che ti aiuteranno a migliorare e velocizzare il processo creativo.
Requisiti per le immagini
PostPickr supporta il caricamento di immagini con estensione jpeg, jpg e png. La seguente tabella fornisce informazioni sui requisiti e sui limiti per la pubblicazione di immagini, in base ai social network supportati:
| Immagini per post | Dimensione file | Dimensione immagine | |
| Facebook (modalità diretta) | Feed: 30 Storie: N/D | Feed: 4 MB Storie: 4 MB (si consiglia di non superare 1 MB per le immagini in formato .png) | N/D |
| Facebook (modalità con notifica) | Storie: 10 | Storie: N/D | Storie: N/D |
| Instagram (modalità diretta) | Feed: 10 Storie: 10 | Feed/Storie: 8 MB x immagine | Feed: Storie: |
| Instagram (modalità con notifica) | 10 | 20 MB | N/D (le immagini potranno essere modificate nell’app Instagram) |
| 4 | 5 MB | 8192×8192 px | |
| 20 | 10 MB | 6000×6000 px | |
| Google My Business | 1 | 5 MB (minimo 10240 B) | 3000×3000 px (minimo 250x250px) |
| Telegram | 9 | 10 MB | 10000×10000 px |
| 1 | 10 MB | N/D | |
TikTok | Storie: 12 | N/D | N/D |
Allegare una o più immagini al post
Per allegare una o più immagini al post dal tuo dispositivo, clicca sul pulsante Carica immagini nella parte inferiore del Post Editor:
Scegli uno o più file dal tuo dispositivo e conferma. A caricamento completato, verranno visualizzate le miniature di ciascuna immagine:
Cliccando sull’icona con la lente di ingrandimento verrà visualizzata un’anteprima ingrandita dell’immagine e le frecce di navigazione per visualizzare altre immagini (se presenti):
Clicca sull’icona col segno “x” per eliminare il file dal Post Editor:

Ritoccare e modificare le immagini
Le immagini che alleghi ai post possono essere modificate ed ottimizzate grazie al Photo Editor, un componente che si attiva sia sulle immagini caricate dal dispositivo che su quelle importate attraverso il plugin di Pixabay o attraverso la sezione Fonti.
Per attivare il Photo Editor, clicca sull’icona della matita in basso a destra nella miniatura dell’immagine:
![]()
L’area di lavoro del Photo Editor verrà visualizzata in una nuova finestra, con l’immagine di partenza pre-caricarata e pronta per essere modificata:

Nella parte superiore della finestra è presente il menu principale dell’applicazione:

- Clicca sul pulsante Open per caricare ed aggiungere altre immagini a quella già esistente
- Clicca sulle frecce per annullare o ripristinare l’ultima azione eseguita
- Clicca sull’icona con l’orologio per accedere all’intera cronologia delle azioni eseguite
- Clicca sull’icona dei livelli per modificare la disposizione degli oggetti in base ai livelli
- Clicca sui pulsanti “-” e “+” nel campo Zoom per diminuire o aumentare la visualizzazione dell’immagine
- Clicca sul pulsante Save per completare l’editing e salvare le modifiche all’immagine allegata al post
Sotto il menu principale c’è la Toolbar, dalla quale potrai accedere a tutti gli strumenti di ritocco e modifica disponibili:

- Clicca su Filter per applicare uno o più filtri fotografici, come scala di grigi, sfocatura, bianco e nero, vignettature, solarizzazioni, effetti vintage, etc.
- Clicca su Resize per ridimensionare le immagini con precisione, in valori assoluti o in percentuale
- Clicca su Crop per ritagliare le immagini, scegliendo tra i rapporti di proporzione standard o impostando un rapporto a piacimento
- Clicca su Tranform per ruotare o capovolgere l’immagine
- Clicca su Draw per disegnare a mano libera sull’immagine, impostando colore e dimensione del pennello
- Clicca su Text per aggiungere testi alle immagini, scegliendo tra centinaia di font Google gratuite
- Clicca su Shapes, Stickers, Frames e Corner per aggiungere forme, adesivi personalizzati, cornici adattive o arrotondare automaticamente gli angoli
- Clicca su Background per impostare il colore di sfondo dell’area di disegno
- Clicca su Merge per fondere insieme due o più livelli contenenti oggetti separati
Per ciascun oggetto inserito nell’area di lavoro è possibile impostare con precisione attributi come colore, ombreggiatura, bordo, sfondo, texture, gradiente ed opacità:

Per spostare e modificare la disposizione degli oggetti, clicca sull’icona dei livelli nel menu principale dell’editor e trascina in alto o in basso i livelli nella finestra che apparirà in basso a destra dell’area di lavoro:

Generare grafiche con DALL-E 3
Con l’integrazione del modello DALL-E 3, Postpickr è in grado di generare un’immagine da allegare al tuo post attraverso una descrizione specifica o basandosi sul testo di un post esistente, grazie all’Intelligenza Artificiale.
Per usare questo strumento di grafica, apri il Post Editor e dal menù Genera Immagini clicca sul pulsante “DALL-E“:
Puoi generare l’immagine a partire direttamente dalla caption del tuo post selezionando l’opzione “sul testo del post“. Se desideri generare un’immagine a partire da una descrizione testuale, seleziona l’opzione “su questa descrizione” e fornisci alcune istruzioni sull’illustrazione che vuoi ottenere.
Inoltre, il modello DALL-E 3 è corredato di numerose opzioni che consentono di:
- scegliere la qualità dell’immagine (Standard o HD)
- impostare la dimensione dell’immagine (1024×1024 quadrata, 1024×1792 verticale, 1792×1024 orrizzontale)
- scegliere il tipo di rendering finale (naturale o vivace)
- impostare lo stile dell’illustrazione o della foto (Anime, Photorealistic, Digital Art, Comic Book, Fantasy, Isometric e tanti altri)
Una volta selezionate le impostazioni desiderate, clicca su Genera e attendi qualche secondo per ottenere il risultato:
Per creare una nuova variante clicca nuovamente il pulsante Genera. Una volta ottenuto il risultato desiderato, seleziona il tasto “Aggiungi al post” per allegare l’immagine al tuo contenuto social.
Creare grafiche con Canva
Con PostPickr è possibile creare grafiche attraenti e d’impatto, con pochi click e direttamente dal Post Editor.
Grazie al plugin integrato di Canva avrai a disposizione una delle applicazioni di graphic design più potenti ed intuitive, che ti aiuterà a creare rapidamente i tuoi visual partendo da zero o personalizzando a piacimento uno tra le migliaia di template professionali che questa piattaforma mette a disposizione dei propri utenti.
Per usare questo strumento di grafica, apri il Post Editor e dal menù Genera immagini clicca sul pulsante “Canva“:
Di default si aprirà un box con il logo di Canva da cui potrai scegliere uno dei formati di post proposti:
Verrà visualizzata un finestra popup a tutto schermo. In alto a destra, clicca sul pulsante Accedi ed esegui il login al tuo account Canva:

Dopo il login verrà visualizzata la classica area di lavoro di Canva, in base al formato di post precedentemente selezionato:

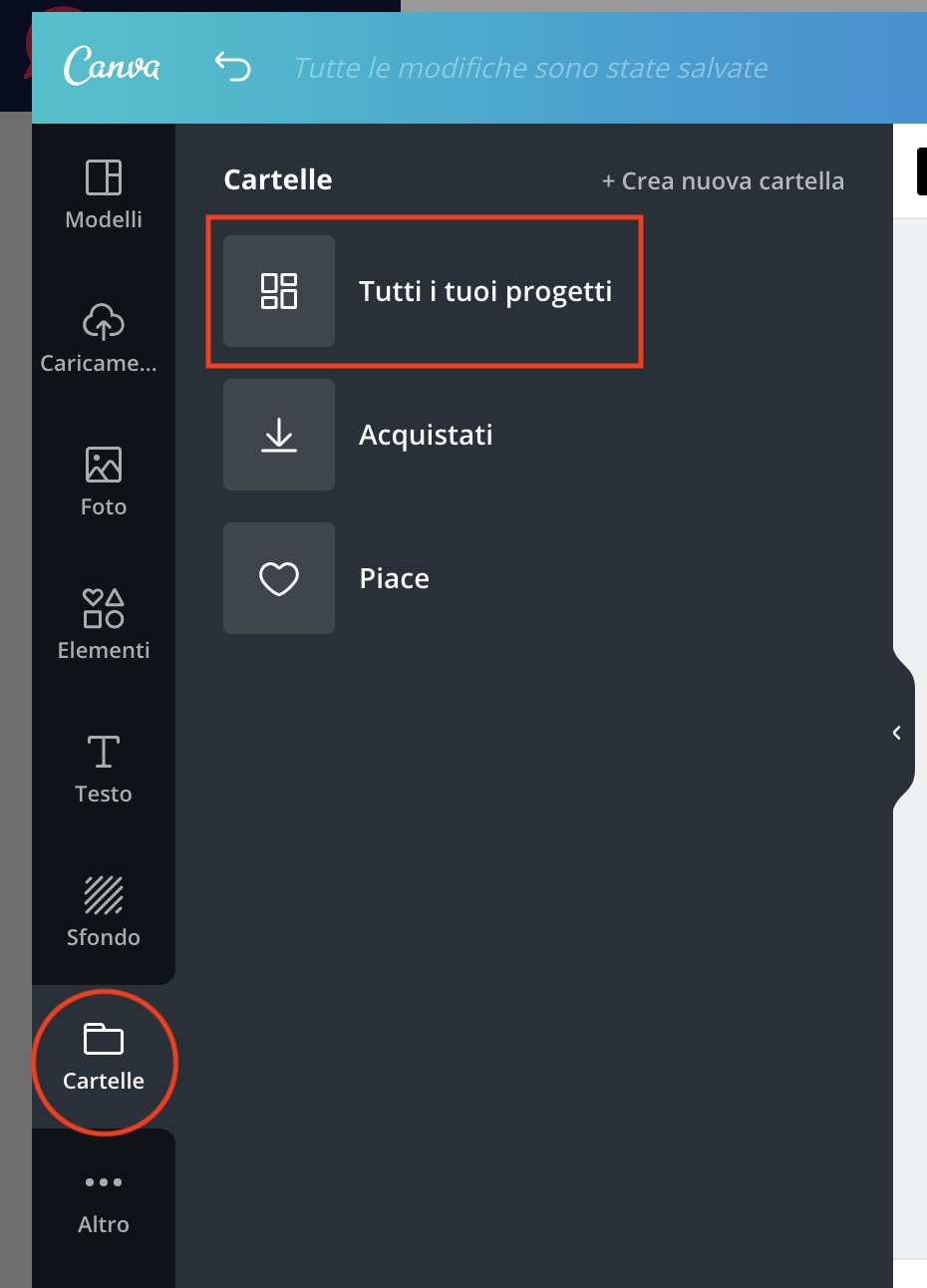
Puoi creare da zero il tuo progetto o partire da uno dei tanti modelli predefiniti inclusi in Canva. Per visualizzare invece i progetti già esistenti, clicca sulla voce Cartelle nel menu laterale e successivamente sulla voce Tutti i tuoi progetti:

Utilizza gli strumenti disponibili per creare o modificare il tuo progetto e, quando hai finito, clicca sul pulsante Salva in alto a destra per allegare l’immagine al post:

 A causa di limitazioni imposte da Canva, al momento non è possibile salvare video o animazioni, ma solo singole immagini. Inoltre, i progetti creati attraverso il plugin non risulteranno visibili nel proprio account Canva.
A causa di limitazioni imposte da Canva, al momento non è possibile salvare video o animazioni, ma solo singole immagini. Inoltre, i progetti creati attraverso il plugin non risulteranno visibili nel proprio account Canva.
Importare immagini gratis da Pixabay
Grazie all’integrazione del database Pixabay in Postpickr potrai accedere a milioni di immagini gratuite, ad alta definizione e libere da diritti d’autore.
Clicca sul pulsante Immagini Free ed inserisci una parola chiave nel campo di ricerca, quindi clicca sull’icona con la lente per visualizzare i risultati:

Clicca su una o più immagini per allegarle al post. Quando hai finito, clicca sulla “x” in alto a destra per chiudere il box di Pixabay.
Requisiti per i video
PostPickr supporta il caricamento di un singolo file video per post, con estensione .mov o .mp4 (raccomandata). La seguente tabella fornisce maggiori informazioni sui requisiti che dovrai rispettare prima di allegare file video ai tuoi post, in base ai social network supportati:
| Dimensione file | Specifiche video | Durata video | |
Facebook Feed | 1 GB | N/D | 1 sec – 20 min |
100 MB | Dimensioni: minimo 540 x 960 px; rapporto di proporzioni 9:16 | 3 – 90 sec | |
1 GB | Dimensioni: minimo 540 x 960 px; rapporto di proporzioni 9:16 | 3 – 90 sec | |
| Facebook (modalità con notifica) | 1 GB | N/D | N/D |
1 GB | Dimensioni: larghezza max 1920 px; rapporto di proporzioni compreso tra 0,1:1 e 10:1, ma si consiglia un rapporto di 9:16 per evitare ritagli o spazi vuoti | 3 sec – 15 min | |
100 MB | Dimensioni: larghezza max 1920 px; rapporto di proporzioni compreso tra 0,1:1 e 10:1, ma si consiglia un rapporto di 9:16 per evitare ritagli o spazi vuoti | 3 – 60 sec | |
| Instagram (modalità con notifica) | 1 GB | N/D | 3 sec — 10 min |
| 512 MB | Domensioni: larghezza max 1280 px; altezza max 1024 px | 0,5 — 140 sec | |
| LinkedIn (Profili personali e Pagine) | 200 MB | N/D | 3 sec — 30 min |
| 200 MB | Dimensioni consigliate: 1:1 (quadrato) – 2:3, 4:5 o 9:16 (verticale) – 16:9 (schermo intero) | 4 sec – 15 min | |
| Google My Business | non supportato | non supportato | non supportato |
| Telegram | 50 MB | N/D | N/D |
TikTok | 1 GB | Dimensioni: min 360 px e max 4096 px | 3 sec – 10 min |
| TikTok (modalità con notifica) | 1 GB | N/D | 3 sec – 10 min |
| YouTube Feed | 1 GB | N/D | Feed: max 15 min |
| YouTube Shorts | 1 GB | Rapporto di proporzioni: 9:16 | 3 – 60 sec |
Allegare un video al post
Per allegare un video ai tuoi post clicca sul pulsante Carica un video:

Si aprirà una finestra di upload, dall’interno della quale potrai caricare un video:
- dal tuo dispositivo
- da un link sul web accessibile pubblicamente
- dal tuo account Instagram
- dal tuo account Google Drive
- dal tuo account OneDrive
- dal tuo account DropBox
Al termine dell’upload potrai visualizzare un’anteprima del video nel player HTML integrato:

Se il video allegato non rispetta i requisiti richiesti da Instagram in relazione a:
- aspect ratio;
- durata del video;
- dimensione del file;
nell’anteprima del video apparirà un punto esclamativo rosso:
Cliccando sull’icona del punto esclamativo, si aprirà una finestra di avviso in cui verrà spiegato il problema in corso:

Per risolvere, quindi, carica un video conforme ai requisiti richiesti da Instagram.
Personalizzare l’anteprima dei video
Per i post destinati a Facebook, Instagram (in modalità di pubblicazione diretta nel Feed), LinkedIn ed Telegram è possibile impostare l’immagine di anteprima del video attraverso le Opzioni Avanzate del Post Editor.
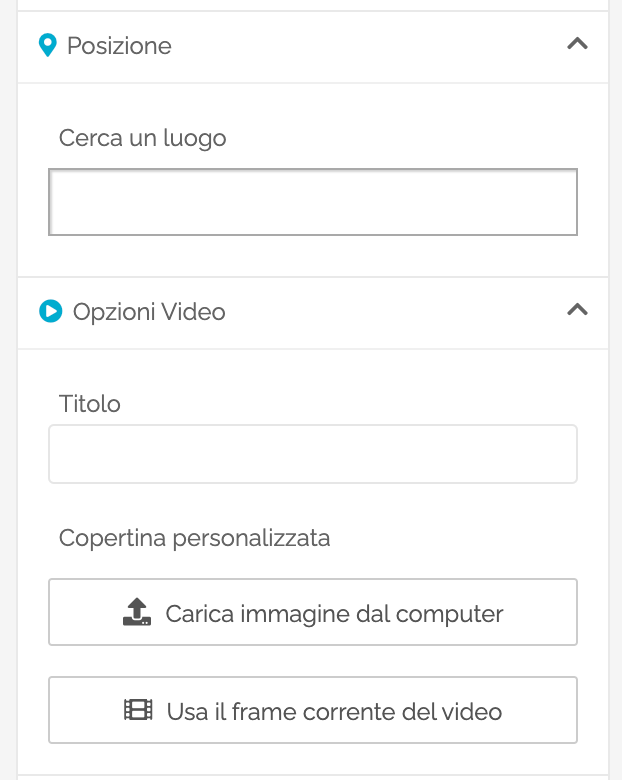
Nel pannello delle Opzioni Avanzate del canale Facebook selezionato, clicca sulla voce Opzioni Video:
Potrai impostare il titolo del video e caricare un’immagine di anteprima dal tuo computer (formato .jpg o .png, massimo 10 MB):

Clicca sul pulsante Usa il frame corrente del video per catturare il frame attualmente riprodotto nel player video di PostPickr ed impostarlo come immagine di anteprima del video:

Nel pannello delle Opzioni Avanzate del canale Instagram selezionato, clicca sulla voce Opzioni Video.
Per i post destinati al Feed è possibile aggiungere una copertina al video allegato catturando un frame dal video stesso.
Scorri il video nel player fino ad individuare il frame desiderato, quindi clicca sul pulsante Usa il frame corrente del video per catturarlo ed associarlo al post:
Per i post destinati ai Reel è possibile impostare l’immagine di anteprima del video catturando un frame dal video stesso oppure importando l’immagine dal dispositivo in uso.
Clicca sul pulsante Carica immagine dal computer per caricare un file personalizzato da tuo dispositivo, oppure clicca sul pulsante Usa il frame corrente del video per catturare il frame attualmente riprodotto nel player video di PostPickr:
Nel pannello delle Opzioni Avanzate del canale LinkedIn selezionato, clicca sulla voce Opzioni Video:
Potrai impostare il titolo del video e caricare un’immagine di anteprima dal tuo computer (formato .jpg o .png):
Clicca sul pulsante Carica immagine dal computer per caricare un file personalizzato da tuo dispositivo, oppure clicca sul pulsante Usa il frame corrente del video per catturare il frame attualmente riprodotto nel player video di PostPickr:
Clicca sul pulsante Carica file .srt per aggiungere i Sottotitoli al video importando il relativo documento in formato SubRip:
Telegram
Nel pannello delle Opzioni Avanzate del canale/gruppo Telegram selezionato, clicca sulla voce Opzioni Video:

Clicca sul pulsante Carica immagine dal computer per caricare un file personalizzato da tuo dispositivo, oppure clicca sul pulsante Usa il frame corrente del video per catturare il frame attualmente riprodotto nel player video di PostPickr ed impostarlo come immagine di anteprima del video.
TikTok
Nel pannello delle Opzioni Avanzate del canale Instagram selezionato, clicca sulla voce Opzioni Video.
Per i post destinati al Feed in pubblicazione Diretta è possibile aggiungere una copertina al video allegato catturando un frame dal video stesso.
Scorri il video nel player fino ad individuare il frame desiderato, quindi clicca sul pulsante Usa il frame corrente del video per catturarlo ed associarlo al post:
Ottimizzare le immagini per Instagram
Se l’immagine caricata non rispetta i requisiti richiesti da Instagram in relazione a:
- aspect ratio
- dimensione del file;
nell’anteprima dell’immagine apparirà un punto esclamativo rosso:
Cliccando sull’icona del punto esclamativo, si aprirà una finestra di avviso in cui verrà spiegato il problema in corso:
Dimensione del file
Il nuovo sistema di publishing via API richiede che la dimensione dell’immagine allegata non superi il limite di 8 MB consentito da Instagram.
Per modificare l’immagine direttamente in PostPickr, apri il Photo Editor cliccando sull’icona con il simbolo della matita ed usa la funzione Resize per ridurre le dimensione del file:

Assicurati che l’opzione Maintain Aspect Ratio risulti attiva, quindi reimposta le dimensioni in base agli standard consigliati da Instagram per le immagini destinate al Feed, ovvero:
- immagini orrizzontali: max. 1280 pixel di larghezza
- immagini quadrate: max. 1080 x 1080 px
- immagini verticali: max 1350 px di altezza
Clicca quindi sul pulsante Apply ed infine su Save per aggiornare l’immagine allegata al post programmato.
Rapporto di proporzioni (aspect ratio)
Il nuovo sistema di publishing via API richiede che le proporzioni dell’immagine allegata siano comprese nel rapporto 4:5 — 1,91:1 consentito da Instagram.
Per modificare l’immagine direttamente in PostPickr, apri il Photo Editor cliccando sull’icona con il simbolo della matita ed usa la funzione Crop per ritagliarla:

Seleziona uno dei rapporti standard consigliati da Instagram per le immagini destinate al Feed, ovvero:
- immagini orrizzontali: 4:3 / 5:4 / 16:9 / 1.91:1
- immagini quadrate: 1:1
- immagini verticali: 3:4 / 4:5
Clicca quindi sul pulsante Apply ed infine su Save per aggiornare l’immagine allegata al post programmato.